
Anthony Brady Portfolio
Project Overview



Timeline
Role
Technologies
The Challenge
Key Research Insights
Analysis of successful designer portfolios and user behavior patterns revealed critical factors for effective portfolio presentation.
Most successful portfolios lead with work, not lengthy bios. Visual impact drives engagement.
Many clients will first discover Anthony's work on mobile devices, requiring mobile-first design.
White space is crucial for letting work speak for itself without visual competition.
Design Process
Design & Technical Challenges
How do you showcase diverse work beautifully, without sacrificing speed or usability?
Visual Design System
Typography System
Color Palette
Primary
#768E83
Sage Green - Calming, sophisticated accent
Background
#FFFFFF
Clean white for content focus
Muted
#F8F9FA
Warm gray for subtle sections
Text
#1F2937
High contrast for readability
Muted Text
#6B7280
Secondary text content
Layout Principles
Masonry Grid
Accommodates varied aspect ratios while maintaining visual rhythm
White Space
Generous spacing lets Anthony's work speak for itself
Hierarchy
Clear content priorities guide attention to strongest pieces
Tech stack
Astro
TailwindCSS
TypeScript
MDX
Motion
Lucide Icons
Strategy & Vision
Define goals, requirements, UX decisions
Code Generation
Generate components, utilities, boilerplate
Review & Refine
Customize, test, ensure quality
Results
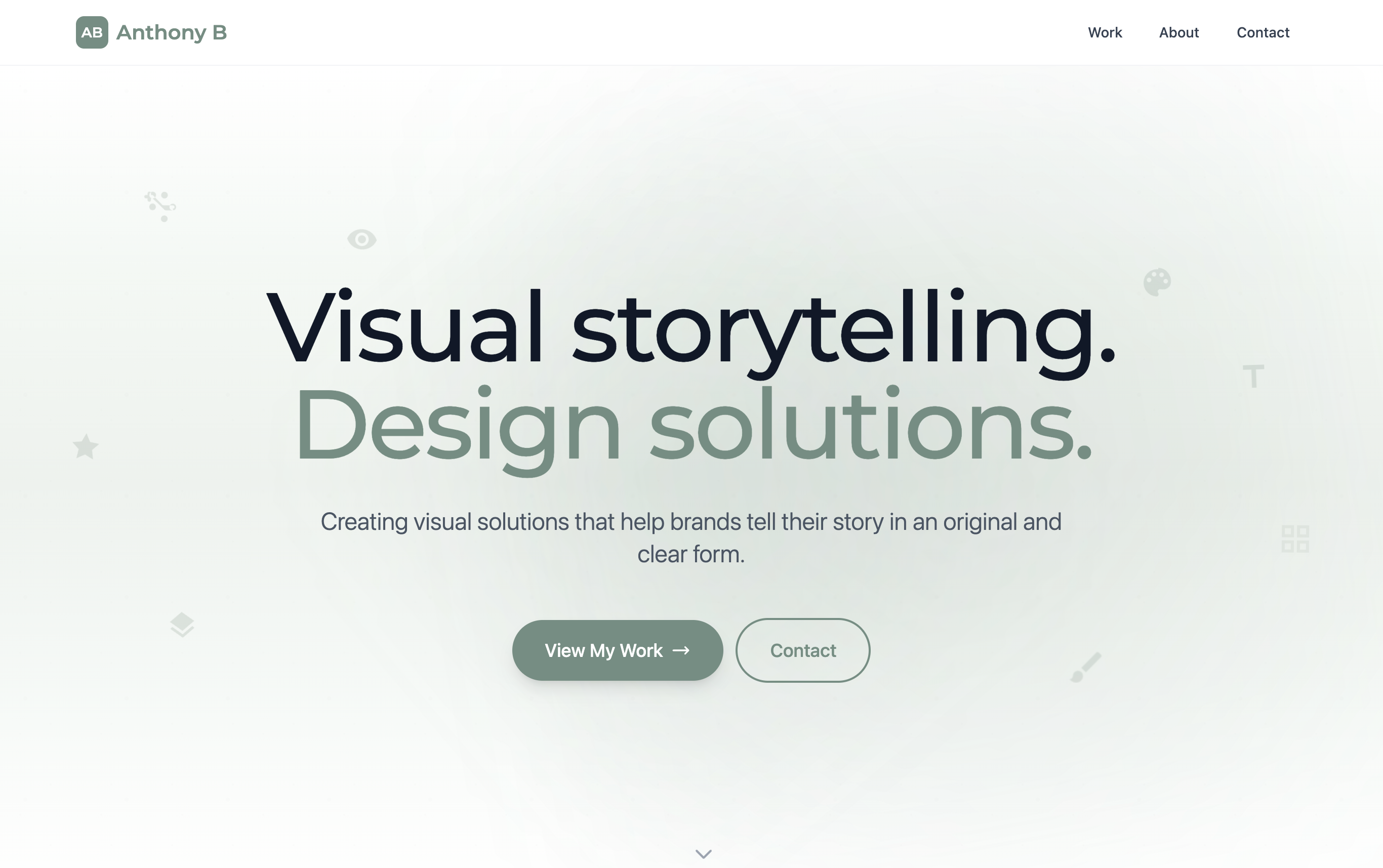
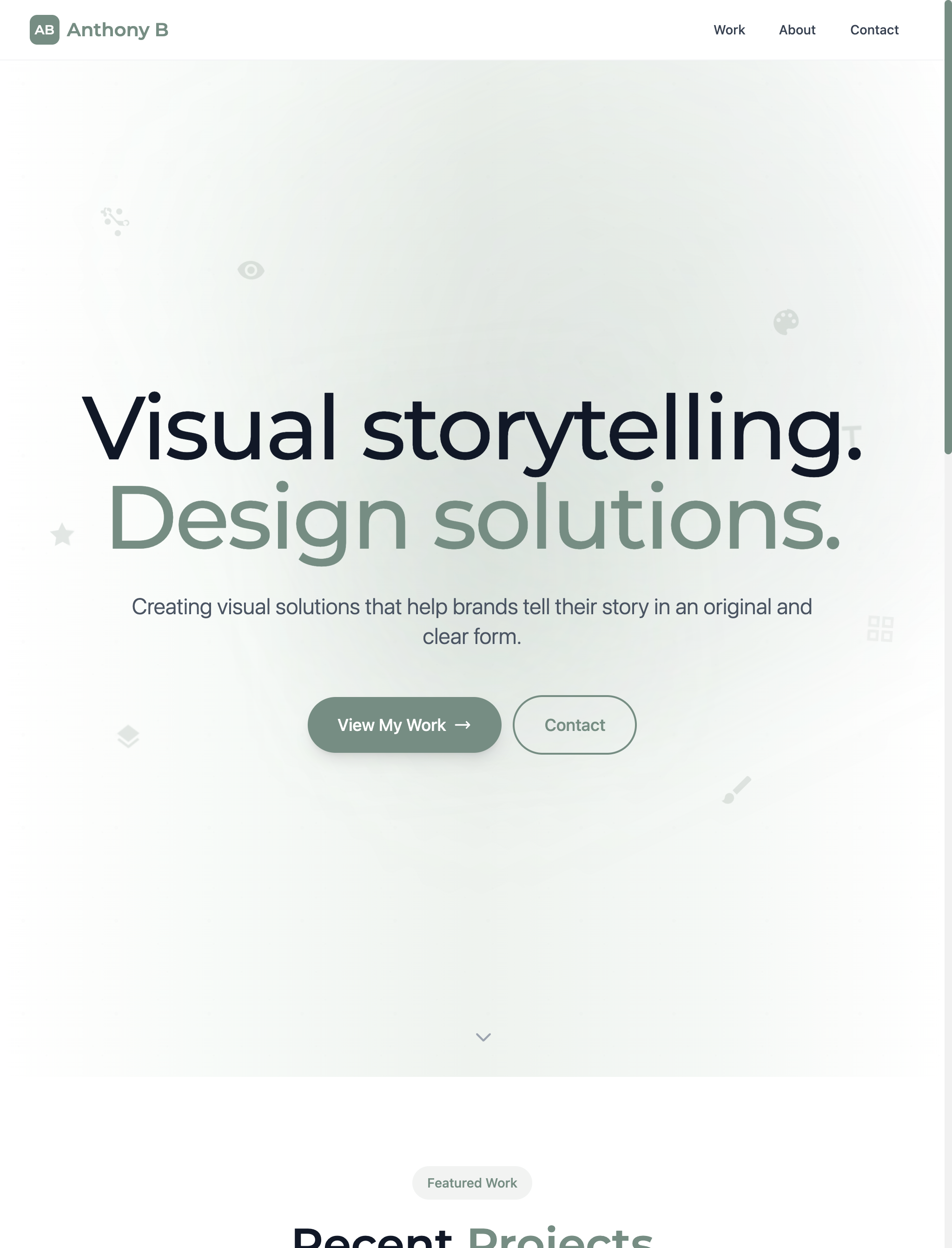
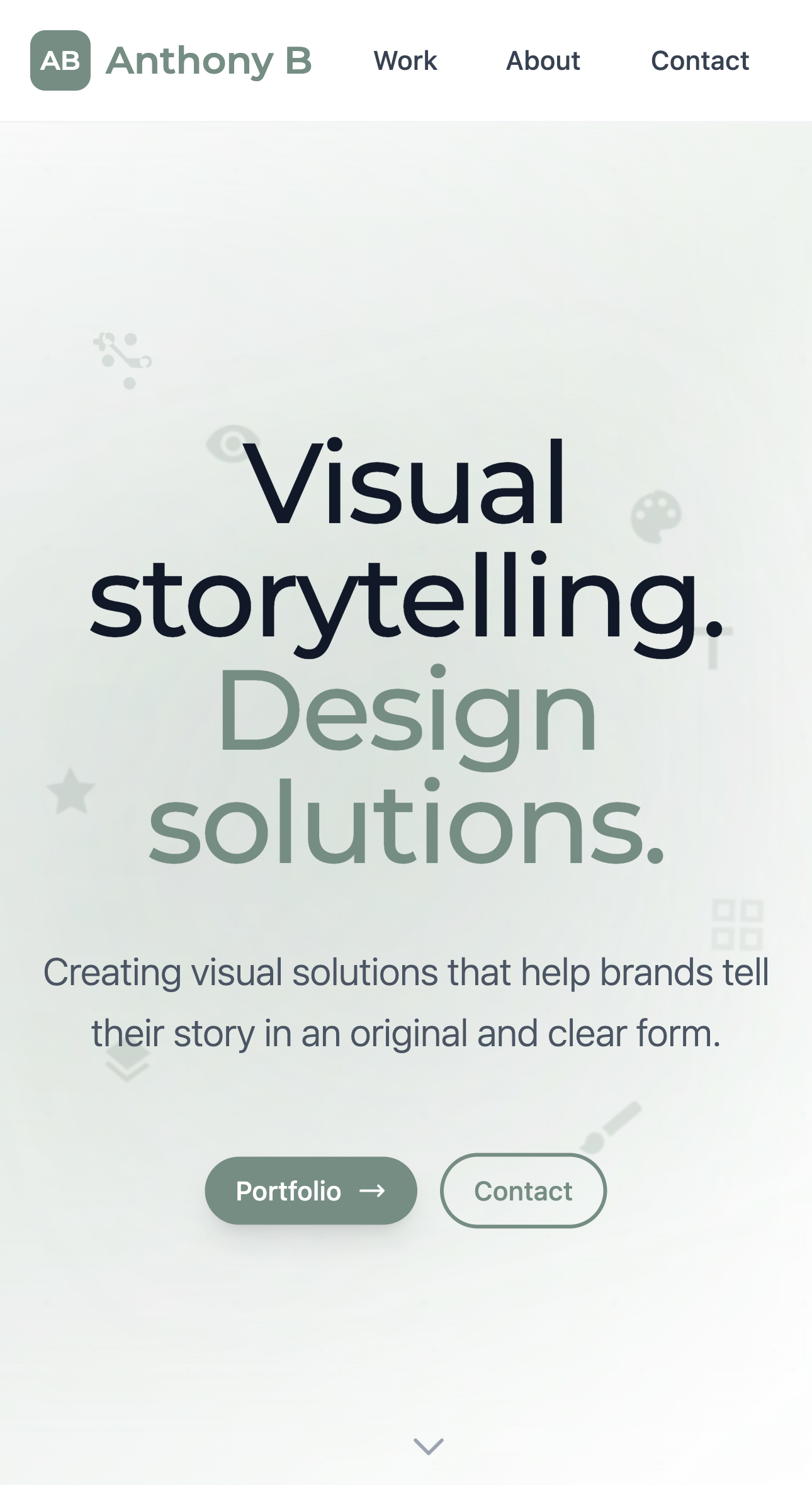
Case Study Screens
Key screens designed to showcase Anthony Brady's work.

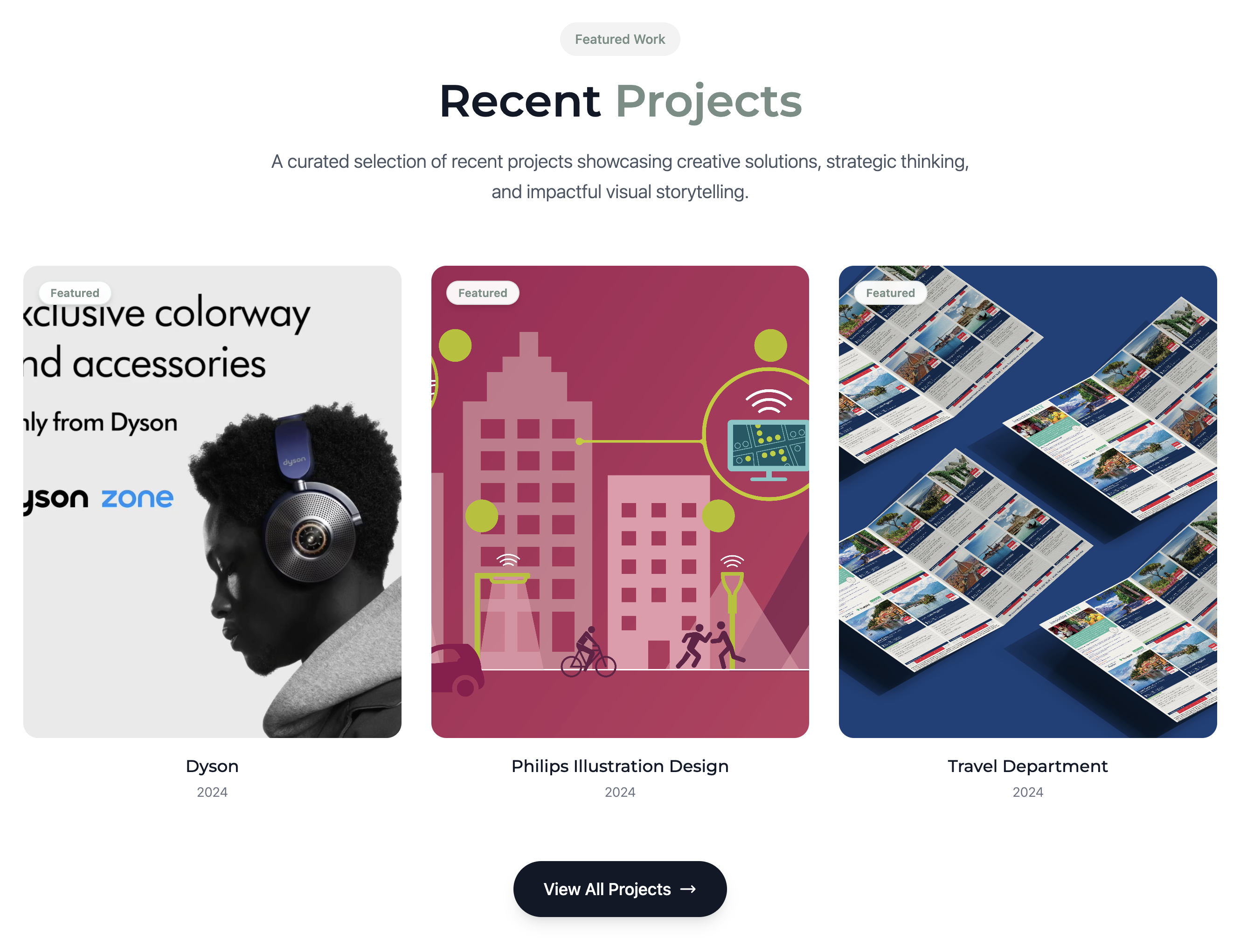
Project Gallery
Masonry grid layout effectively displays diverse portfolio pieces while maintaining visual consistency and easy navigation.

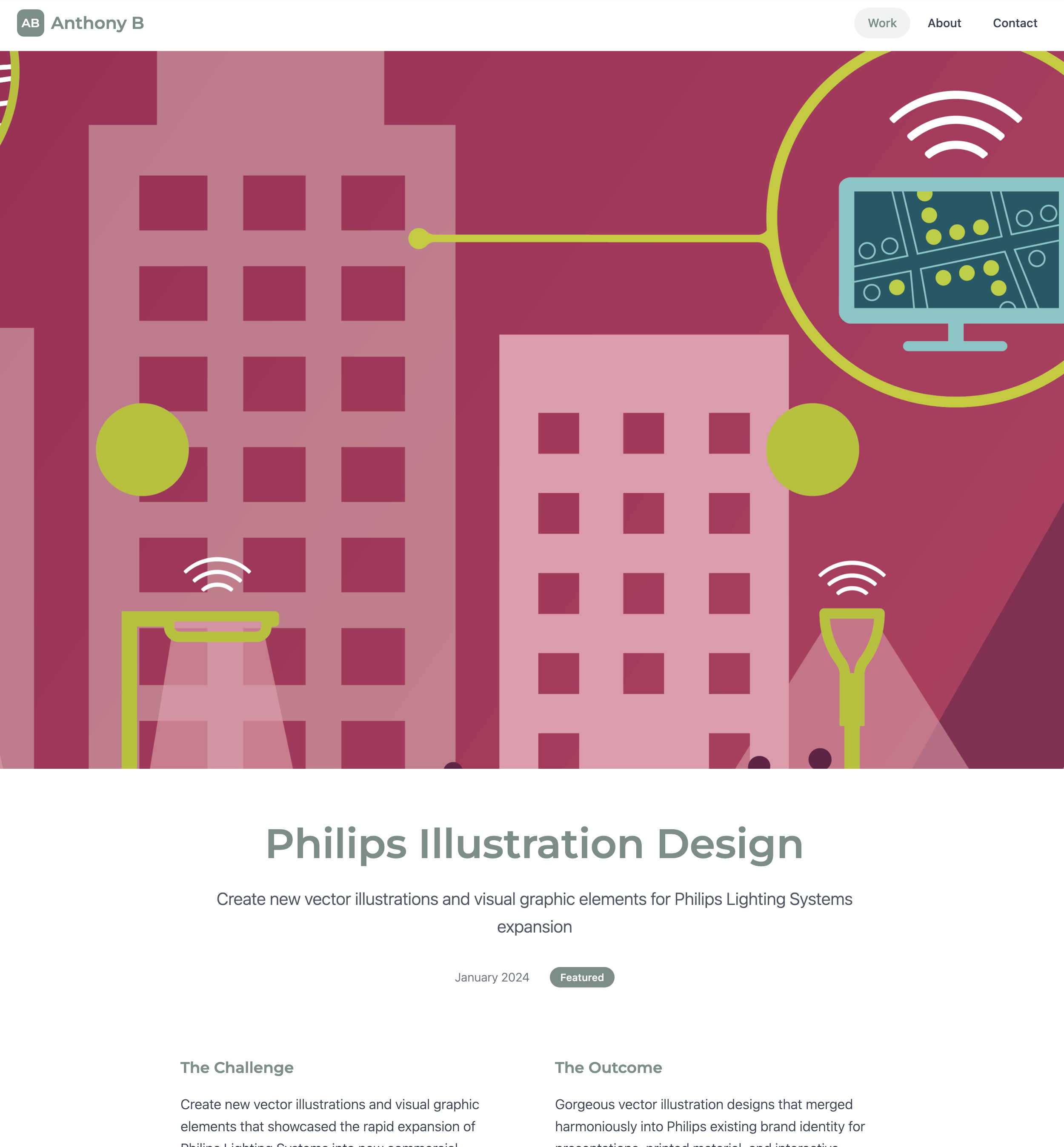
Project Details
Each project features a dedicated case study page with comprehensive project information and clear visual storytelling.
UI Components & Features
Strategic interface elements that enhance user experience and drive client engagement.

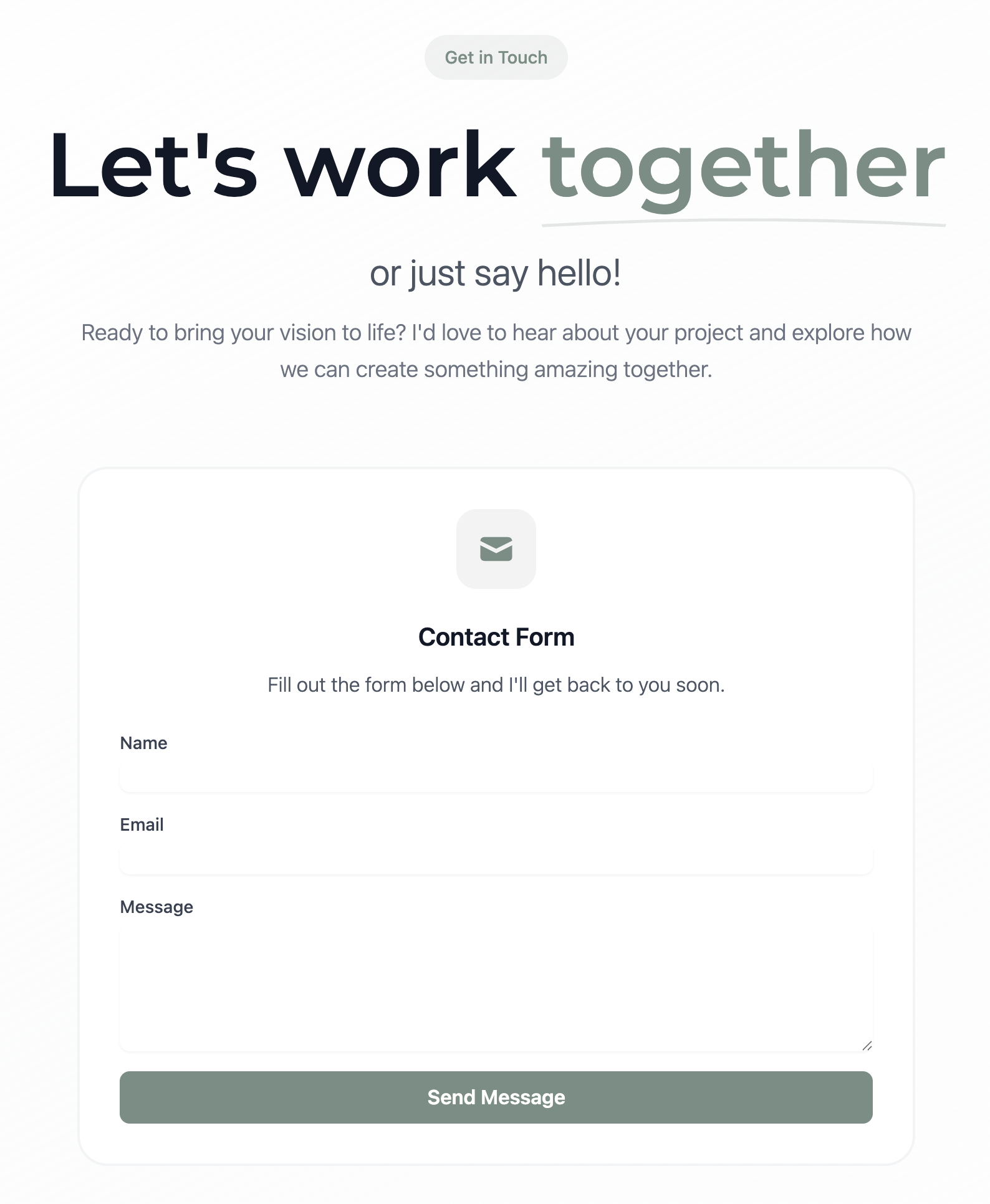
Contact Experience
Streamlined contact process with clear call-to-action and professional presentation that converts visitors to inquiries.

Skills Showcase
Clear presentation of Anthony's design capabilities with modern iconography and thoughtful information architecture.

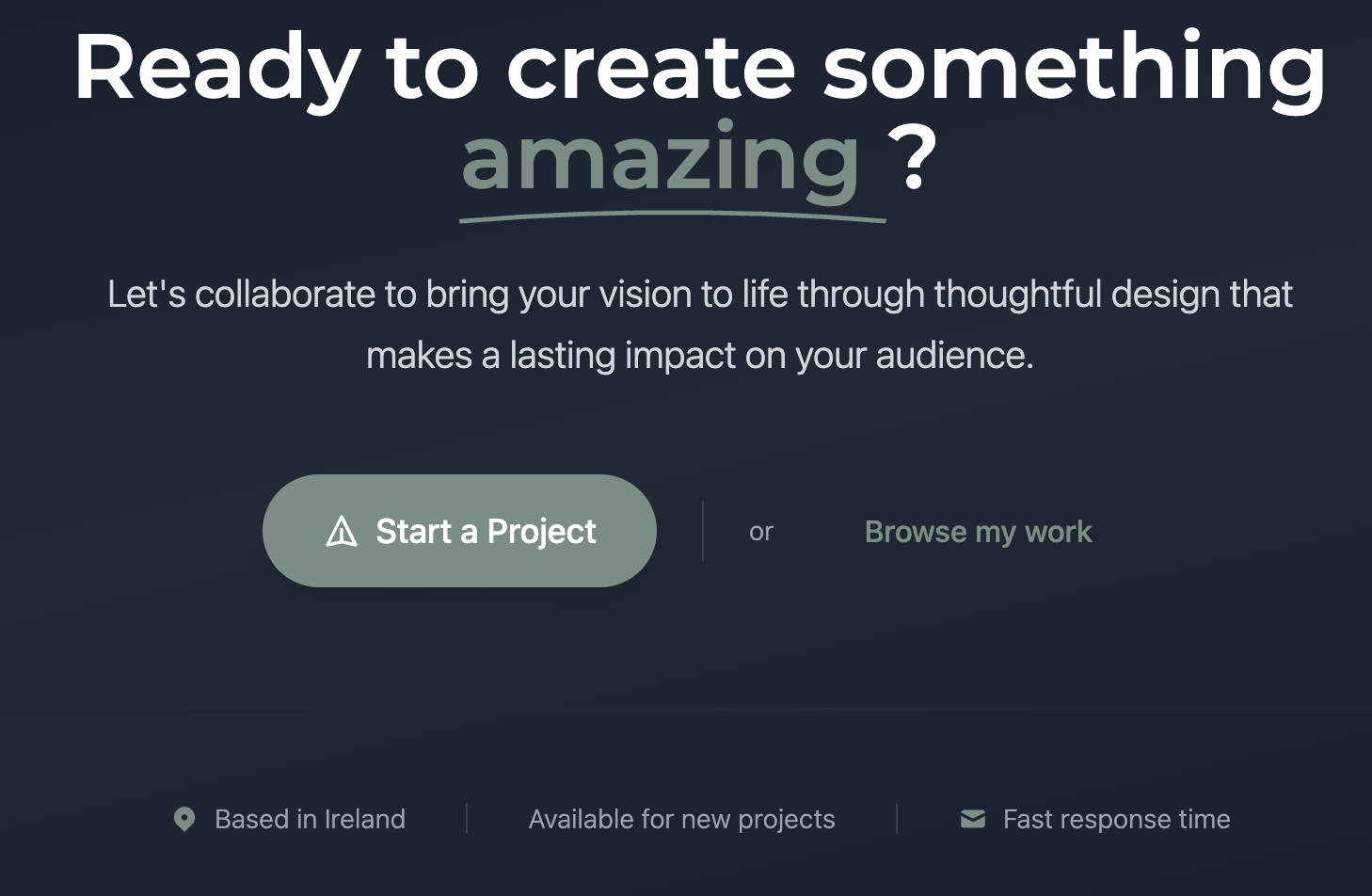
Strategic CTAs
Well-placed call-to-action elements throughout the site guide potential clients toward making contact at key decision points.